Inside MobileMe: Web 3 and Web client-server apps
MobileMe isn't just for iPhone users. It also expands upon the simple web apps delivered as part of .Mac using a cohesive Mac OS X inspired interface that behaves more like a desktop app than a web page, providing easy access to data from anywhere you have Internet access. Here's a look at how web apps have developed, how Apple's new online apps work, and the future potential of MobileMe's tightly integrated mobile, web, and desktop apps.
Inside MobileMe: iPhone Mail (Tuesday)
Inside MobileMe: Web 3 and Web Client-Server Apps (Today)
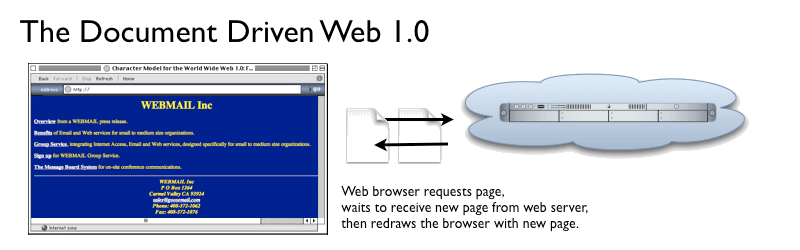
Before Web Apps: The Document Driven Web
In the era before web apps, the web was a relatively simple system of hyperlinked documents written in HTML. Click a link on a page and your browser would load a new page based on the referenced URL address. The web was brilliantly simple.
However, that simplicity resulted in a number of problems if you wanted to do more than just look at a series of hyper-connected documents. In order to exchange sophisticated transactions with a simple 'fill in the blanks on a form page and submit it,' you'd end up having to reload virtual pages repeatedly.
This is particularly problematic for something like web mail, where the user waits for updates while interactively sending new messages. Just over a decade ago, the concept of web email was entirely new. Unlike an actual desktop email application, handling email over the web meant loading a new web page, entering your email content, and reloading the page every time you wanted to see updates.
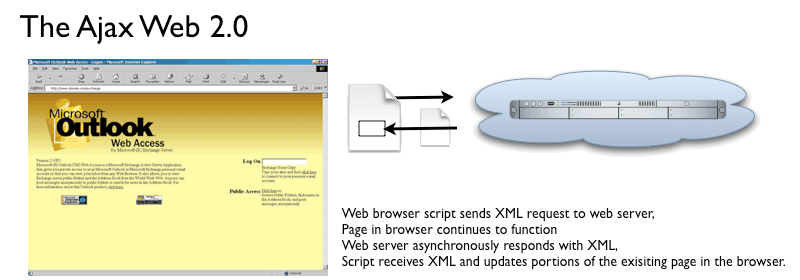
Web 2.0: the arrival of Ajax
In the mid 90s, Microsoft helped to pioneer technologies to improve upon the tedious loading of a series of web pages to do transactional web applications. The company was particularly interested in enhancing web-based email, as it was working to develop both its new mail server (Exchange) and its web browser (Internet Explorer) as critical elements of its overall Internet strategy.
The company first developed IFrames for allowing one page to be embedded in another (like picture-in-picture on TV), so the IFrame region could be independently refreshed and redrawn without reloading the entire page.
It later developed XMLHttpRequest, a method for using a web browser scripting language (often JavaScript) to package up XML data to send to the remote web server. The server then responds with new data which the script can use to interactively update part of the page, rather than reloading and redrawing an entire new page from the server. Because the user does not have to wait for the server to respond before continuing to use the web page, this type of interactivity is referred to as Asynchronous JavaScript with XML, or AJAX.
Microsoft introduced this concept to support richer functionality in Outlook Web Access, a web app it first bundled with Exchange Server 2000. It delivered Ajax functionally via an ActiveX control in IE 5; since then, the mechanism has been copied by Mozilla, Safari, Opera, and most other web browsers, making it a de facto standard for adding richer desktop-like behavior to web apps.
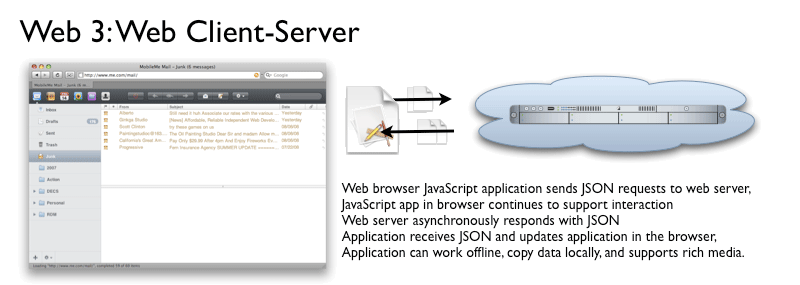
Web 3: HTML5 and Web Client-Server
While Ajax's frequent server updates provide richer interactivity than static web pages, they are rarely capable of being used offline and have other limitations that marginalize them in the minds of many users, who commonly view web email as being a distant runner-up to using a desktop email client. To work around these limitations, Microsoft's own OWA makes heavy use of proprietary extensions to Internet Explorer; few of these have been cloned in Firefox or Safari, nor can they really be because they are not documented standards. That leaves many OWA features tied exclusively to the IE browser; in other browsers it presents a simpler interface.
To foster real interoperability among the next generation of rich web applications, Apple, Microsoft, Mozilla, and Opera have been working on a new HTML5 standard that codifies how features should work so that all browsers can operate the same, and so web developers can make use of more sophisticated interactions on the web, knowing how their apps will behave across all browsers.
There are already web standards in place to define presentation, such as CSS; HTML5 focuses more on behavior, targeting features such as drag and drop, offline editing, local storage, and media playback. Just as Microsoft was motivated to rapidly develop Ajax in the 90s in order to enhance its email presentation on the web, Apple is leading the development of HTML5 to put its rich media client apps on the web, starting with the iLife-connected Web Gallery in .Mac, and broadening to the suite of apps in MobileMe, which will continue to develop in the coming months.
JSON Lives
Apple is building its MobileMe "Web Client-Server" apps using the SproutCore JavaScript application framework, which was designed around the concept of making web apps that are more than just a thin layer of Ajax lubricating interactivity on the web. A Web Client-Server app is loaded by the browser's JavaScript interpreter and runs as a self-contained application, making Ajax-like calls to the server while offering an even richer and deeper level of local user interaction, delivering a more immediate response to the user and offering the potential for client-side storage and offline operation.
Web Client-Server apps are entirely HTML pages driven by JavaScript code and presented via CSS. Rather than using the relatively heavyweight XML, they typically use JSON (JavaScript Object Notation), a lighter, simpler object representation that not only carries a data payload like XML, but is also executable by the JavaScript interpreter. This makes JSON faster in both data exchange with the server and in processing on the client side compared to XML.
With that power comes accountability. Being able to inject executable code into a system from malicious sources is a primary security problem. For that reason, web apps that transmit data using JSON have to authenticate with the server and regularly perform security handshakes to ensure that the data being sent back and forth is indeed coming from and going to a trusted source.
On page 2 of 2: What No SSL?; The emerging new platform for web apps; Apple's MobileMe web apps; and You get what you pay for.
Data transaction security in MobileMe's web apps is based upon authenticated handling of JSON data exchanges between the self contained JavaScript client apps and Apple's cloud, rather than the SSL web page encryption used by HTTPS. The only real web pages MobileMe exchanges with the server are the HTML, JavaScript, and CSS files that make up the application, which have no need for SSL encryption following the initial user authentication. This has caused some unnecessary panic among web users who have equated their browser's SSL lock icon with web security. And of course, Internet email is not a secured medium anyway once it leaves your server.
If Apple applied SSL encryption in the browser, it would only slow down every data exchange without really improving providing perfect security, and instead present what could be a false sense of security that distracts from real security threats.
One other advantage held by MobileMe in terms of security is that Apple runs the entire show. There's no third party ads being injected into Apple's MobileMe apps, no external scripts introducing search results, alerts, or buddy lists that could potentially intercept secure transactions with the server, nor any opportunities for Adobe Flash, Microsoft's Silverlight, or other potentially vulnerable plugins to expose unforeseen security threats. A simplified trust relationship equates to stronger security.
The emerging new platform for web apps
While Safari, Firefox, and Internet Explorer all make different levels of attempts to follow the existing standards for HTML 4 and CSS, Safari and Firefox have done a better job of pushing web standards because it is in their interest to differentiate their browsers as being standards compliant. Microsoft could continue to push its own proprietary non-interoperability for another half-decade due to its closed ecosystem of developers who readily support using non-interoperable technologies because they have no need for them. That currently leaves IE 7 incompatible with some of the features in MobileMe (and IE 6 completely unsupported), but the good news is that Microsoft is working to adopt more of the W3C standards in the future.
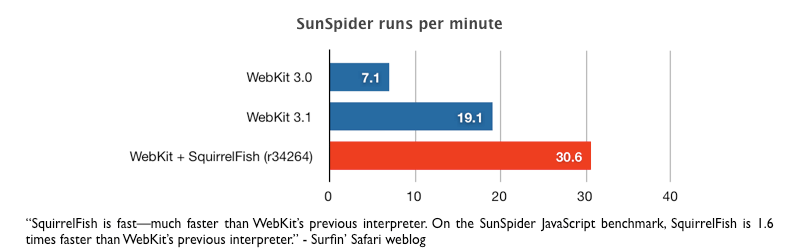
Neither Safari nor Firefox are HTML5 compliant yet because the standard isn't yet even finished. However, both are already adopting some of its upcoming features in advance, as well as making enhancements to their JavaScript interpreters that will allow the next generation of web apps to run much faster. Apple's JavaScript interpreter is getting a lot of attention within the company, and has resulted in the fast new SquirrelFish for Safari 4.
MobileMe's web apps are therefore pioneering a new road just as Microsoft's OWA did nearly a decade ago with Ajax. The sophistication of MobileMe's apps should also have in impact on what browser users choose to adopt, as how well the browser follows standards and how quickly it can run JavaScript will have a major impact on how fast modern web apps will run. Microsoft has recently become distracted with Silverlight, which attempts to follow the course of Adobe Flash in loading an entirely proprietary level of middleware into the browser that is run by an external plugin. Microsoft also continues to use Flash, as it does in its new Mojave Experiment.
Apple's MobileMe web apps
If MobileMe can demonstrate that web applications don't require external plugins like Flash or Silverlight to function, it will have the opportunity to develop MobileMe into a platform and marketplace for online apps, just as the Apps Store opened the iPhone and iPod touch to third party developers. Apple typically develops its platforms internally first (as it did with iTunes, iLife, the iPhone, and .Mac sync), then exposes its private work as a public API third parties can use in their own apps.
The MobileMe service already supports a public API for syncing data and settings up to the cloud; this was originally part of .Mac, too. Apps can also copy up data to MobileMe's WebDAV hosted web server, as Delicious Library 2 does. While third party iPhone apps and external web services can already access that publicly published data, there is a tremendous potential for external new APIs that allow interacting with data stored in the MobileMe cloud, allowing iPhone apps to automatically sync settings or data with their desktop equivalents.
There is also vast, uncharted potential for Apple to host web apps developed by third parties that are either bundled into the MobileMe service, or sold as separate subscription service options. Opening up a viable and profitable market for online apps that share the same standards-based Web 3 platform would enable developers to copy Apple's desktop, web, and mobile integration. For example, Quicken could build an iPhone expenses app that synced with a MobileMe finances web app and its desktop equivalent.
The web app platform isn't complete; in fact, it's barely finished. Apple's MobileMe web apps aren't flawless, nor do the deliver feature parity with the company's established desktop apps that have seen nearly a decade of refinement. There's currently very limited support for offline operation; unplug from the Internet and there isn't much you can do. However, the pieces are all there and Apple can rapidly update its online apps to present new features immediately, without having to deliver new client software updates to every user. That's one of the most obvious advantages of web apps, in addition to being able to run nearly anywhere.
You get what you pay for
One of the biggest problems currently holding back the development of new web apps is the lack of a viable business model. It's hard to get users to pay for web services now that the web has become regarded as an entirely free medium. However, Apple has already found millions of paying subscribers for .Mac (including long time vocal critic Paul Thurrott), and will be selling MobileMe to millions of new iPhone users. Nobody else has figured out to sell subscription web services to millions of consumers as Apple has been, but Google, Microsoft, and Yahoo would love to do so.
Those ready customers will happily pay for the ability to connect their mobile to new custom web services and desktop applications. Further, Apple's hardware focus makes it the ideal merchandizer for web app developers; the company can deliver low priced deployment and billing services for developers with the intent of selling more iPhones and Macs rather than demanding huge overhead from developers, just as it has promoted its low priced, high volume iPhone Apps Store.
Security is another problem for web apps, as some sort of centralized authentication system is required to begin any type of secured transactions. Rather than each developer rolling their own security and authentication system, they could share MobileMe's. The presence of a centrally-secured market will result in rapid development of sophisticated new standards-based web applications. Safari's focus on developing advanced and fast JavaScript support will make it the ideal browser to use in rendering those applications on both the Mac and Windows PCs.
So where do Apple's MobileMe apps stand right now? The next Inside MobileMe segment will look at Apple's implementation of web email, how it compares with existing products, and where it needs improvement.
 Prince McLean
Prince McLean














 Malcolm Owen
Malcolm Owen
 William Gallagher and Mike Wuerthele
William Gallagher and Mike Wuerthele
 Christine McKee
Christine McKee
 William Gallagher
William Gallagher

 Marko Zivkovic
Marko Zivkovic









